Web Component Design – Maintaining and Reusing Your Frontend
Developing maintainable web frontends is difficult, but it can become easier if we take a step away from the huge JavaScript frameworks that overwhelm us and go back to the basics: small, composable components.
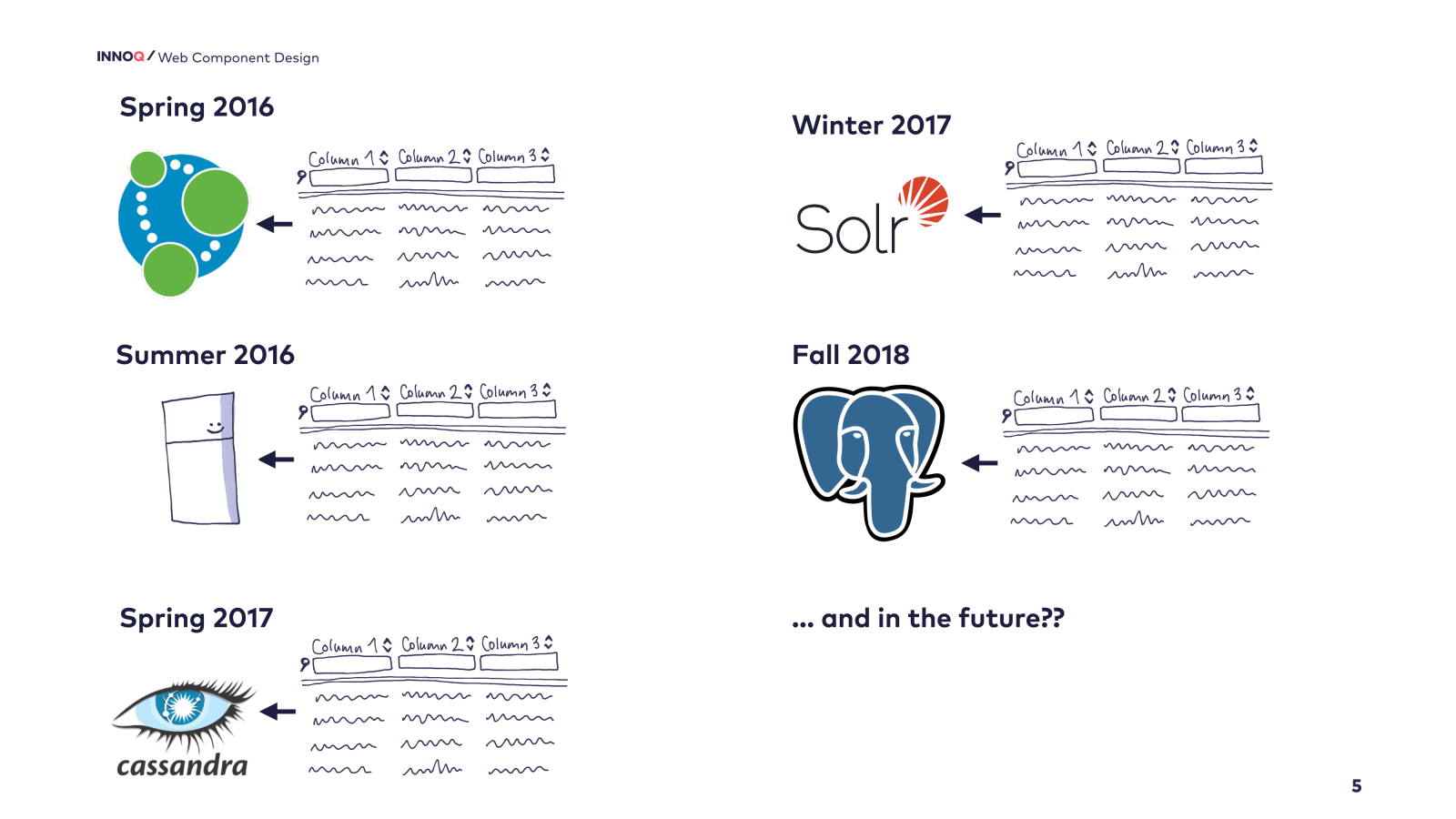
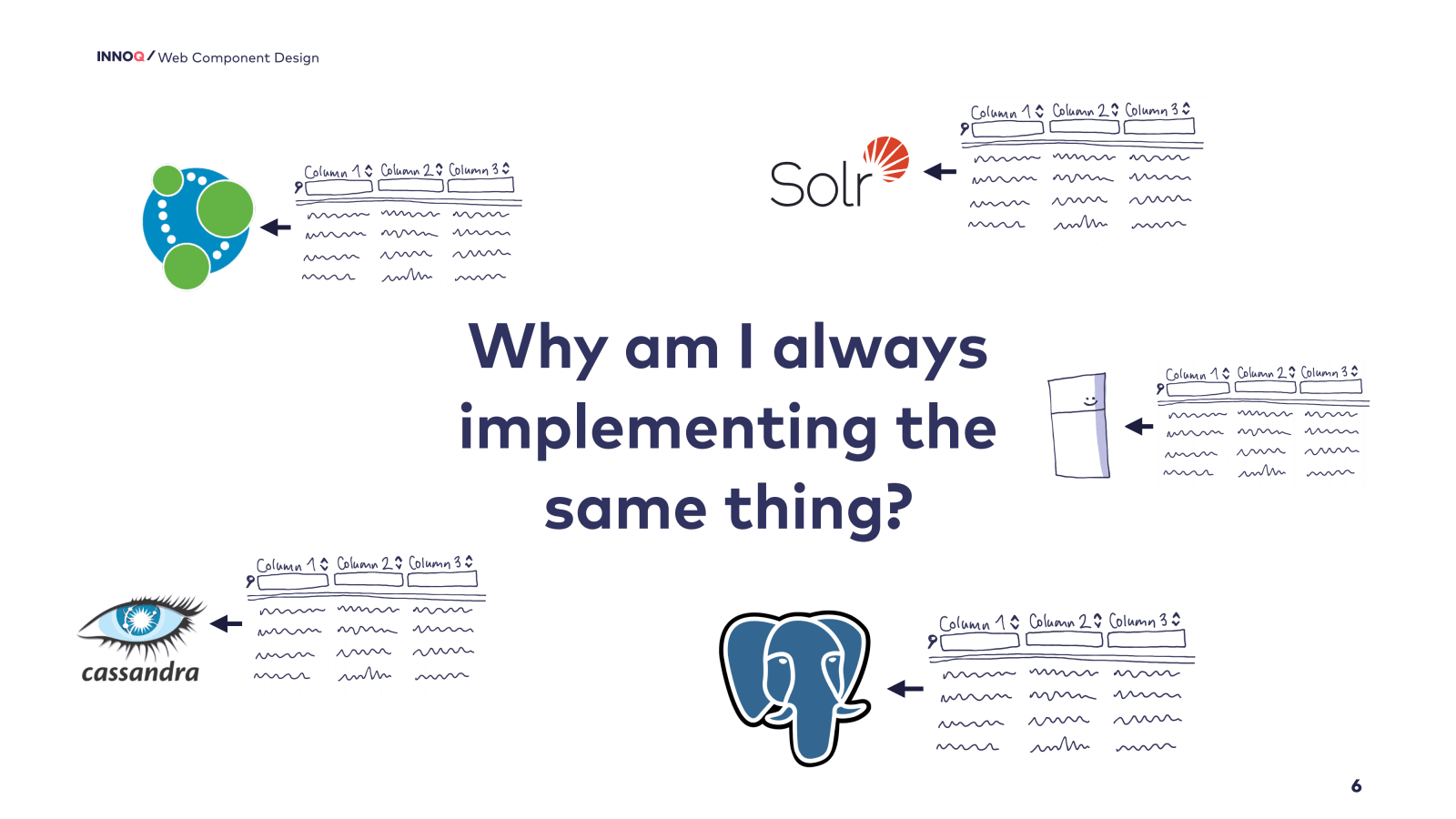
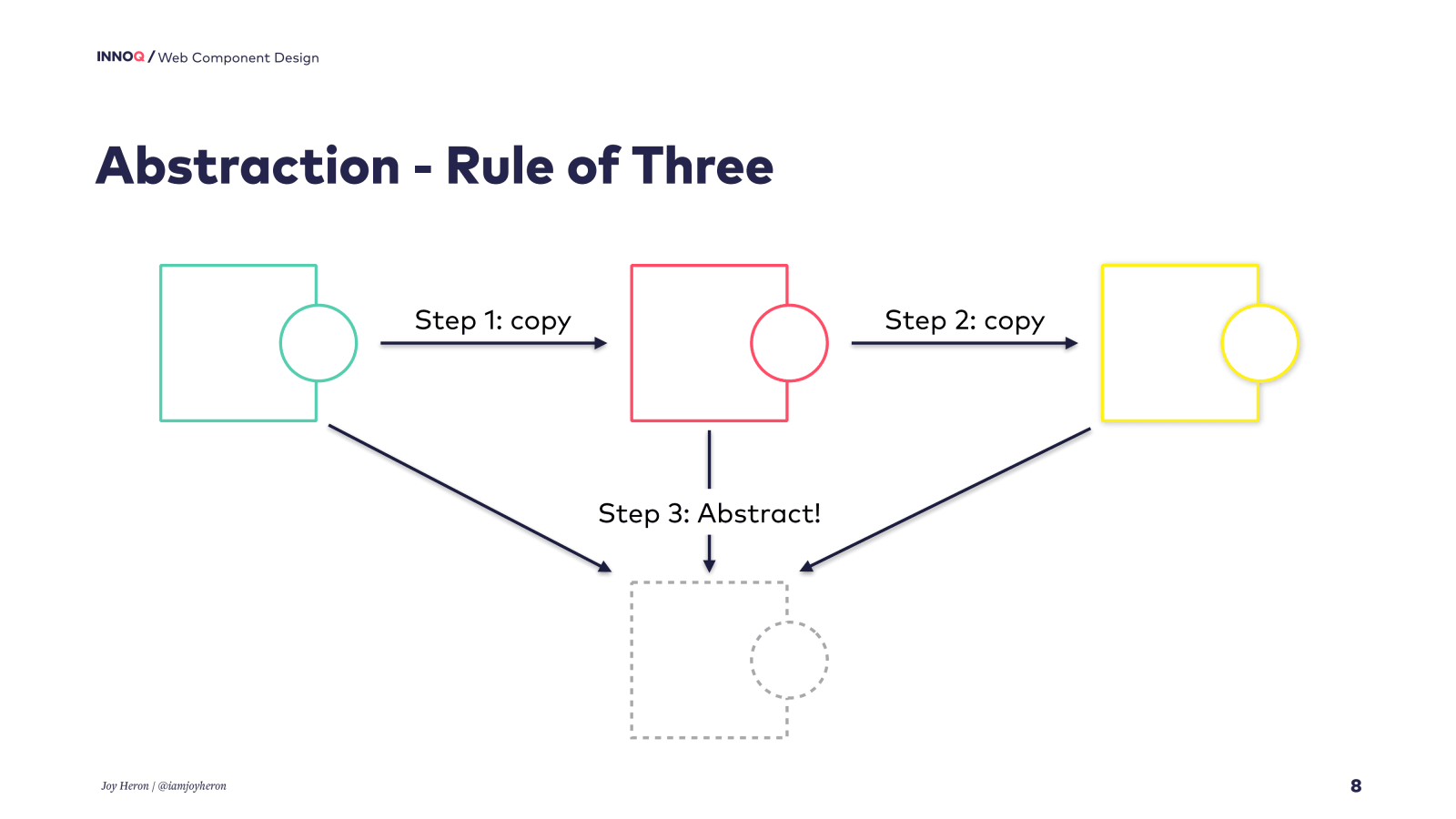
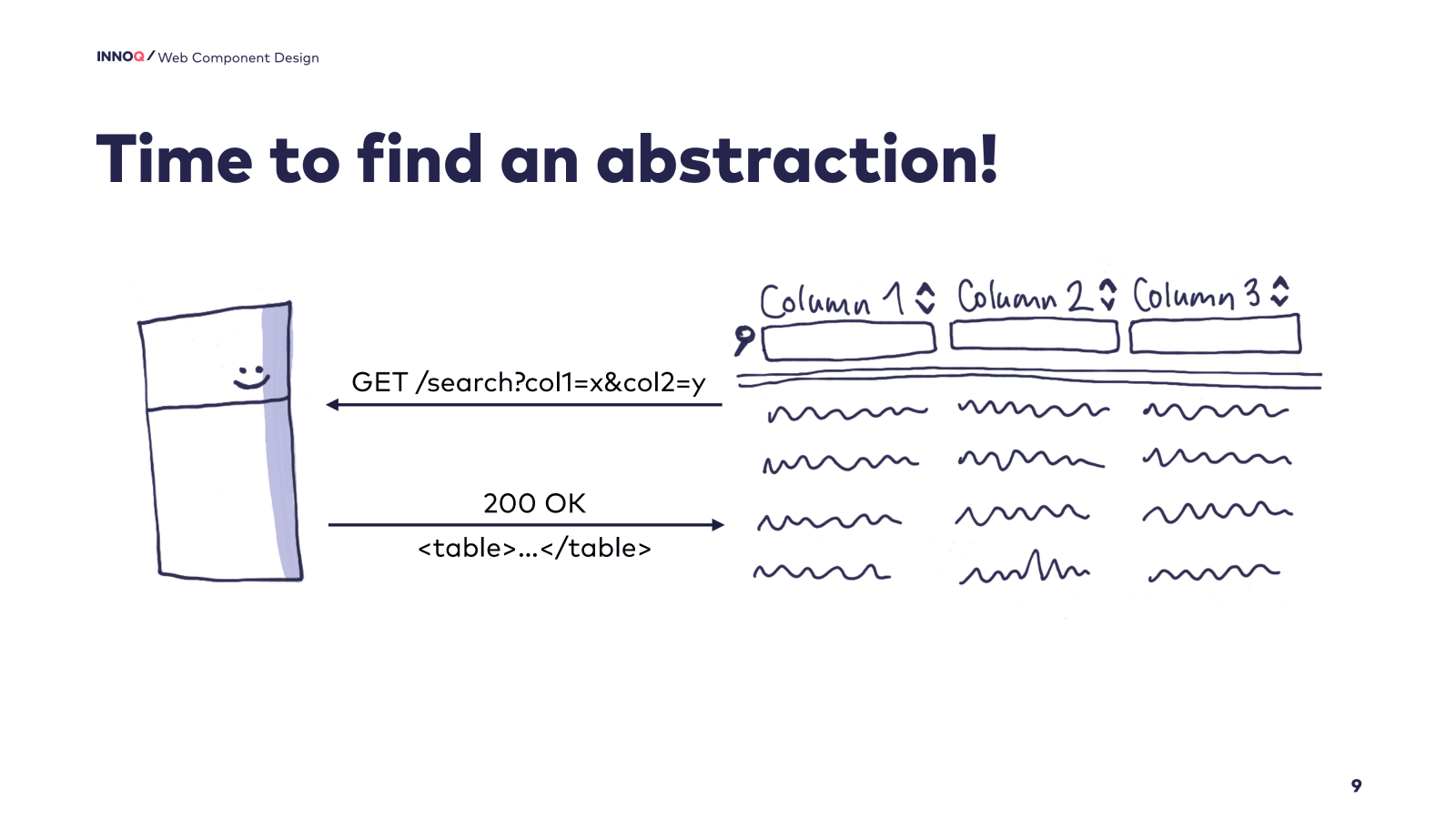
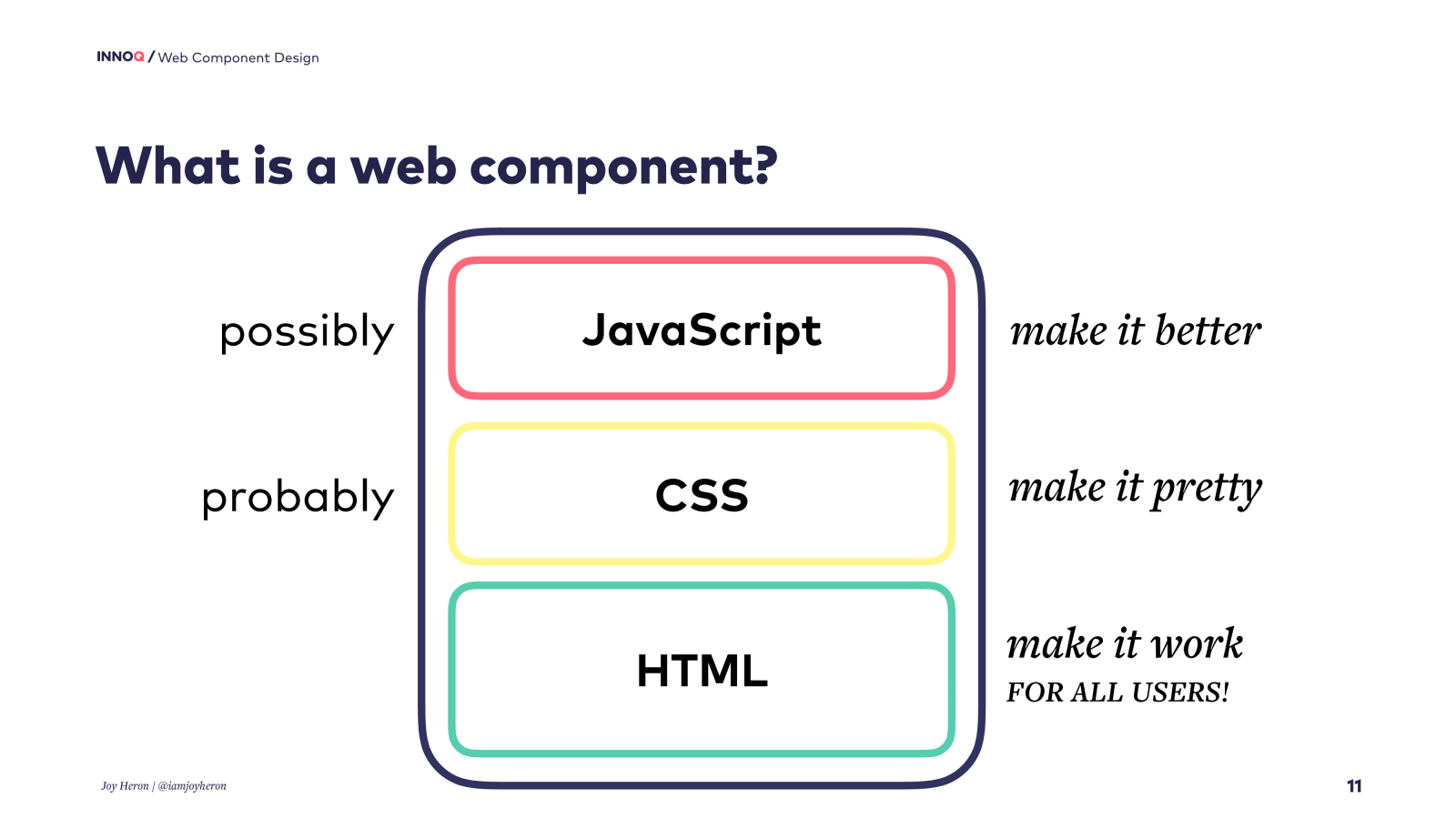
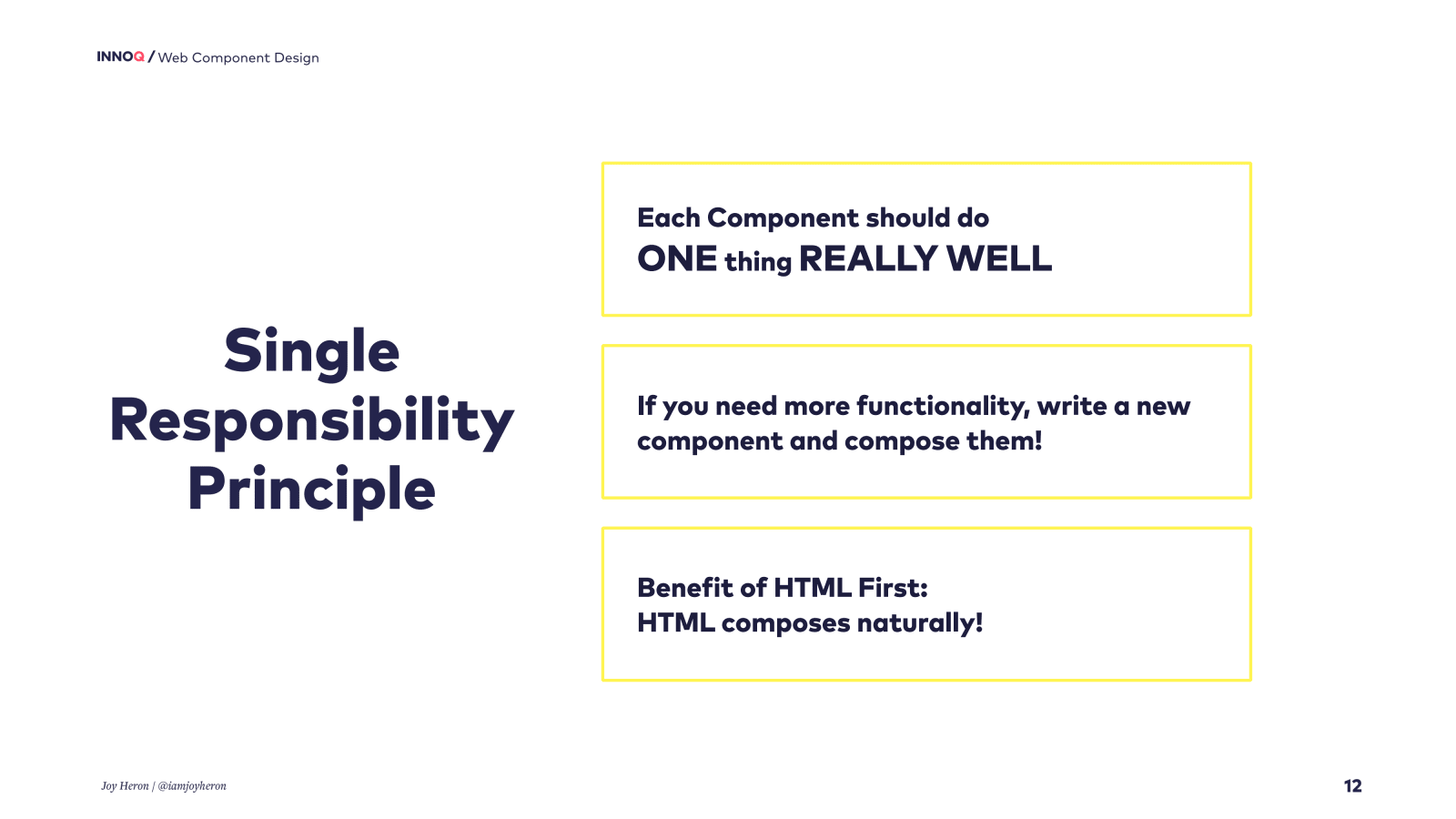
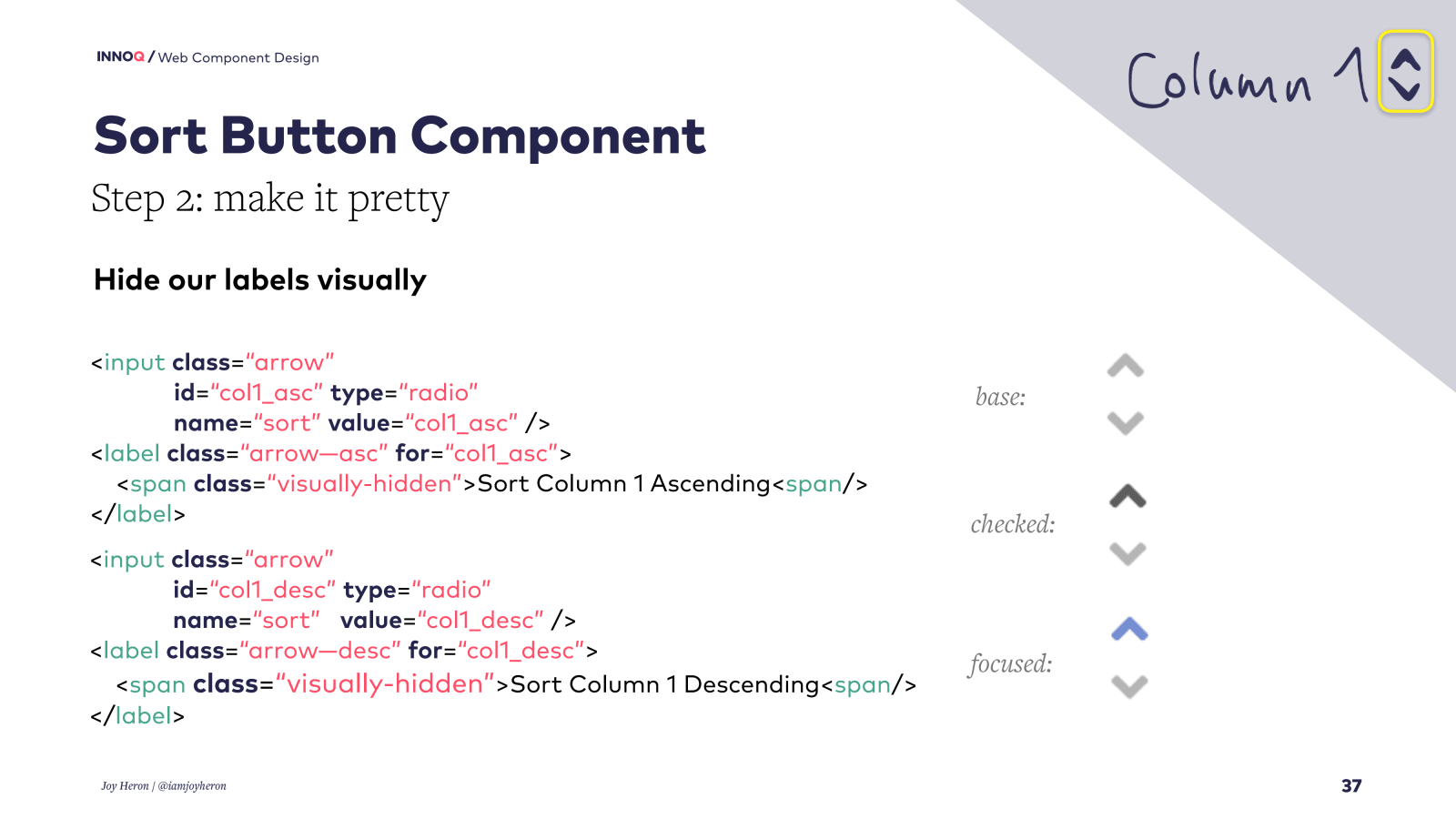
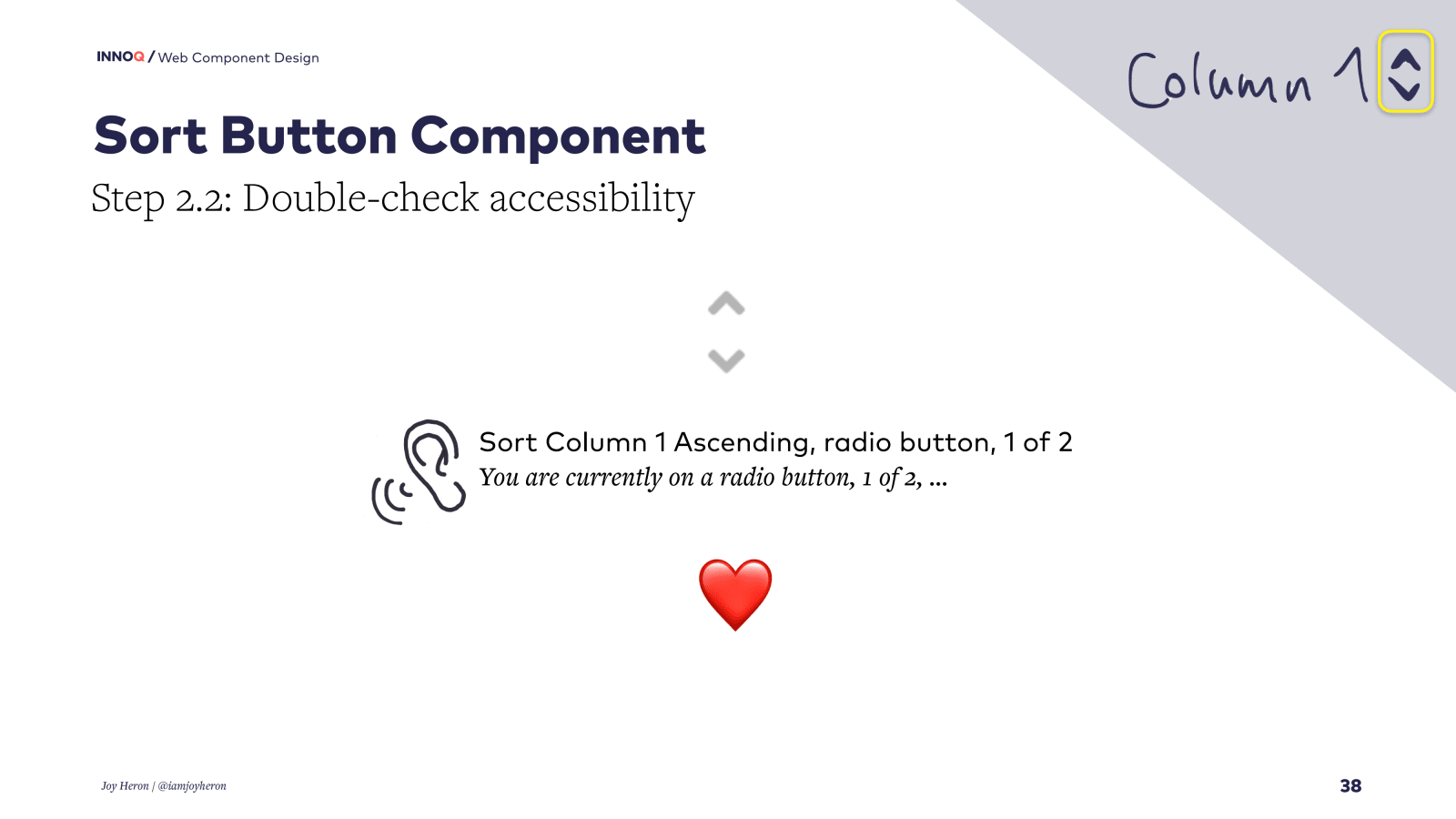
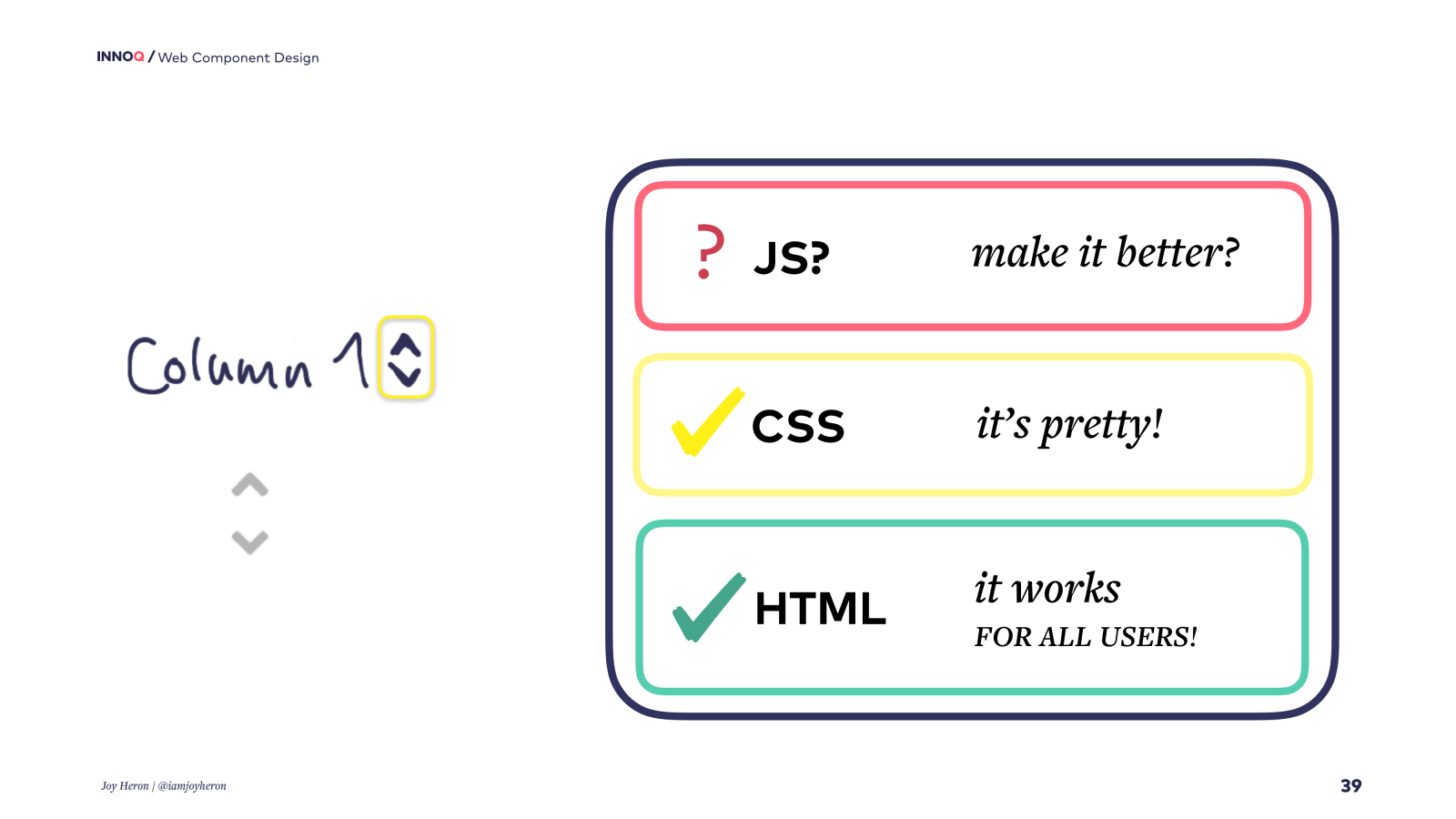
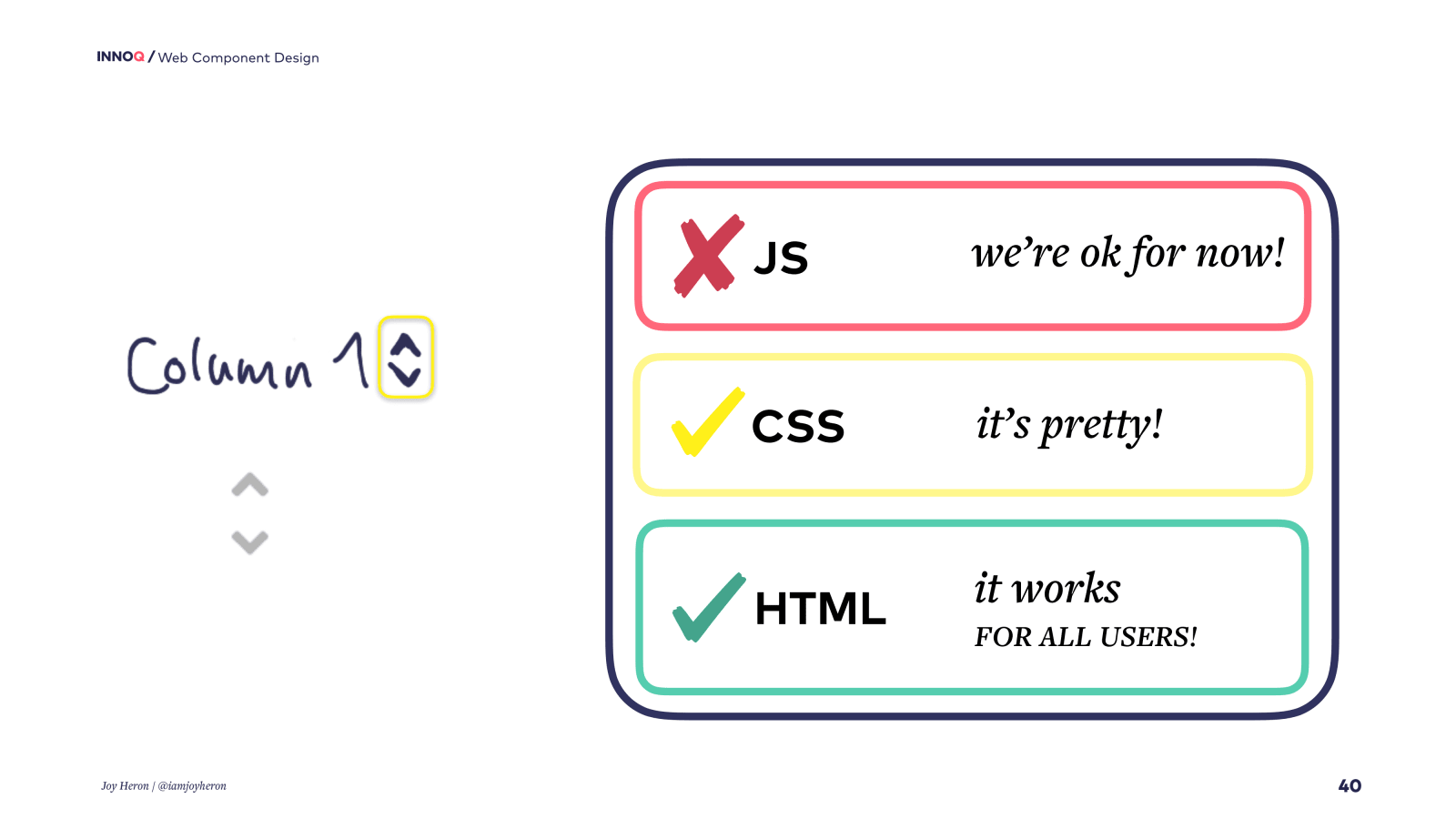
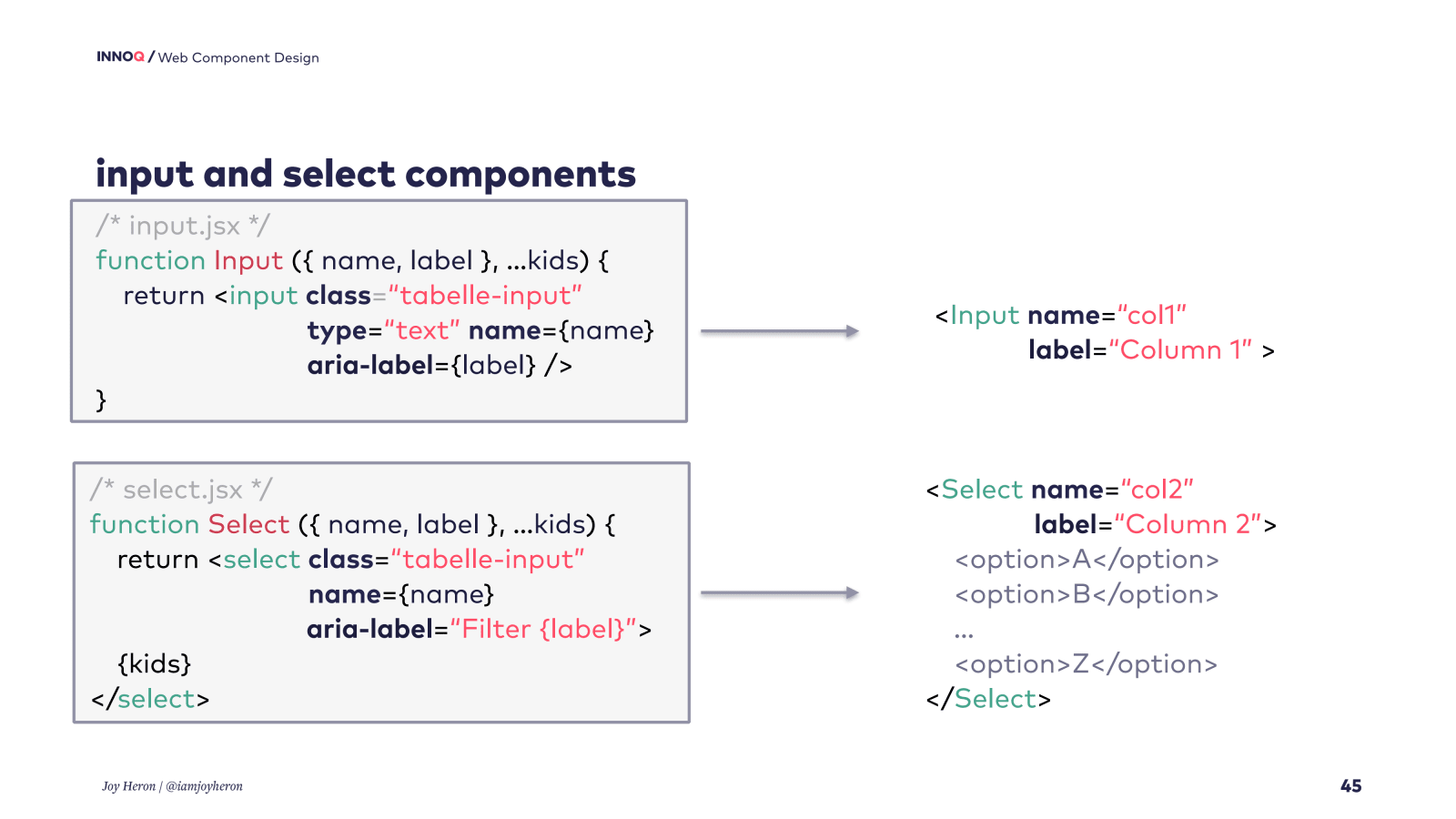
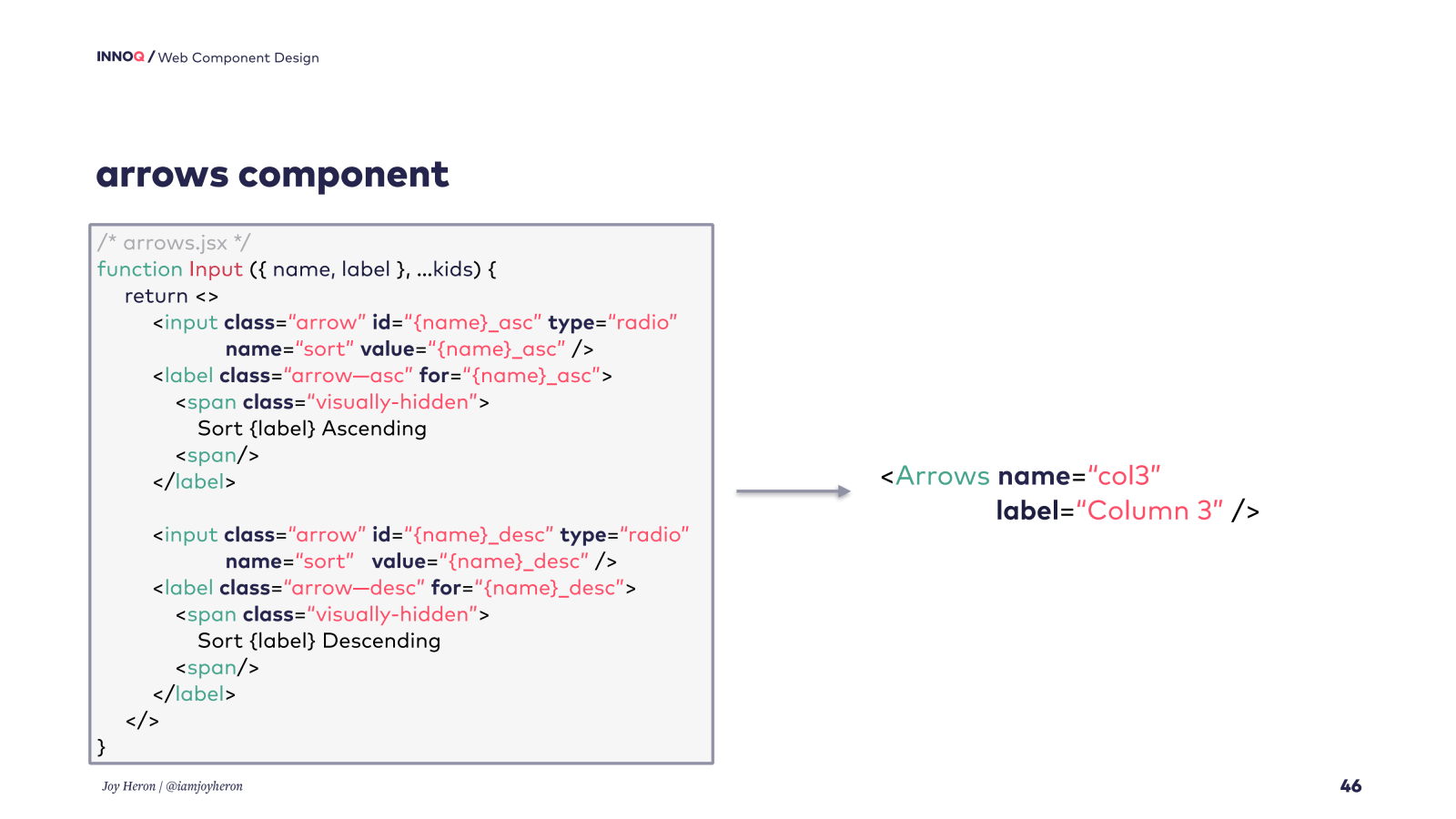
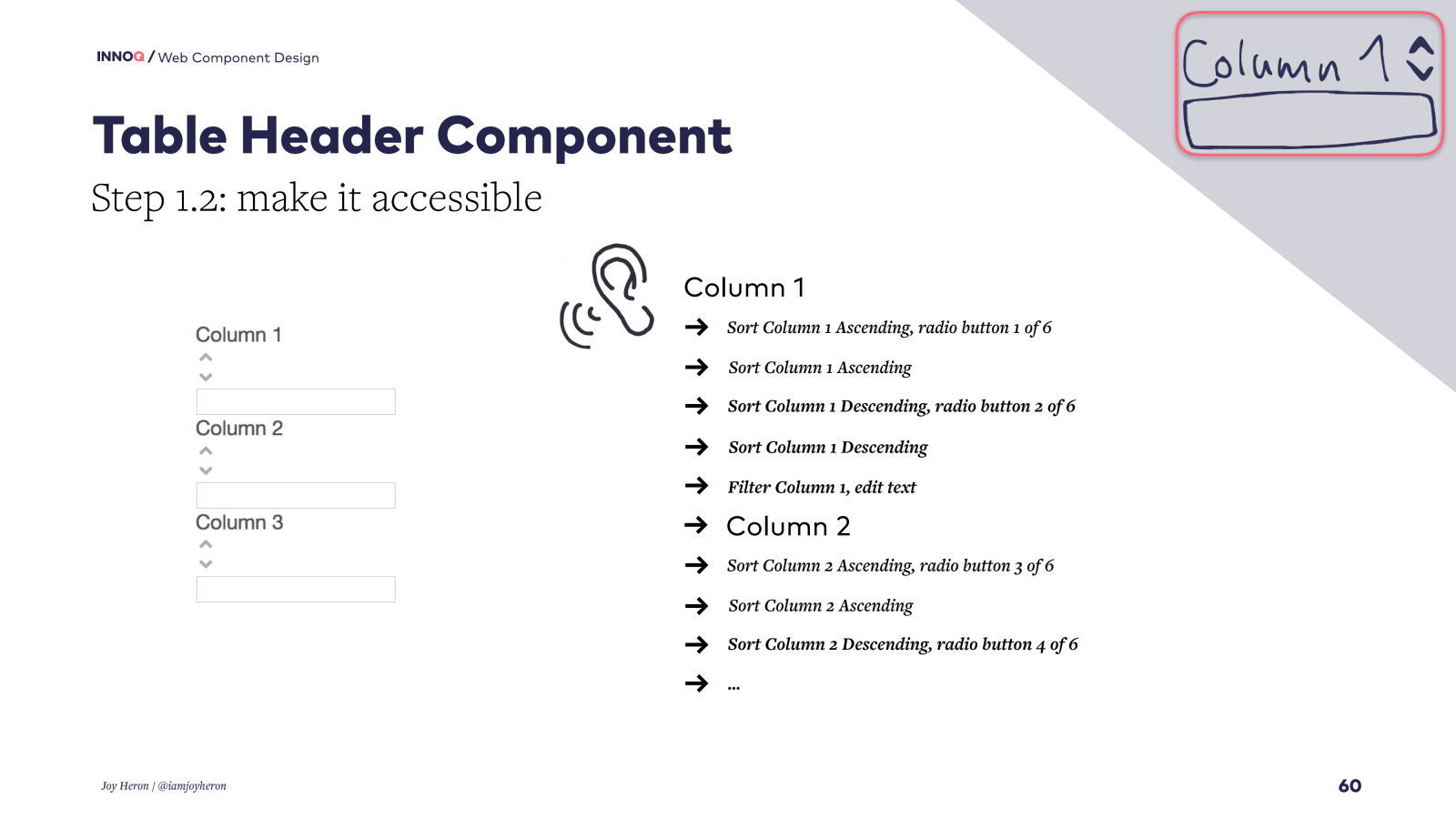
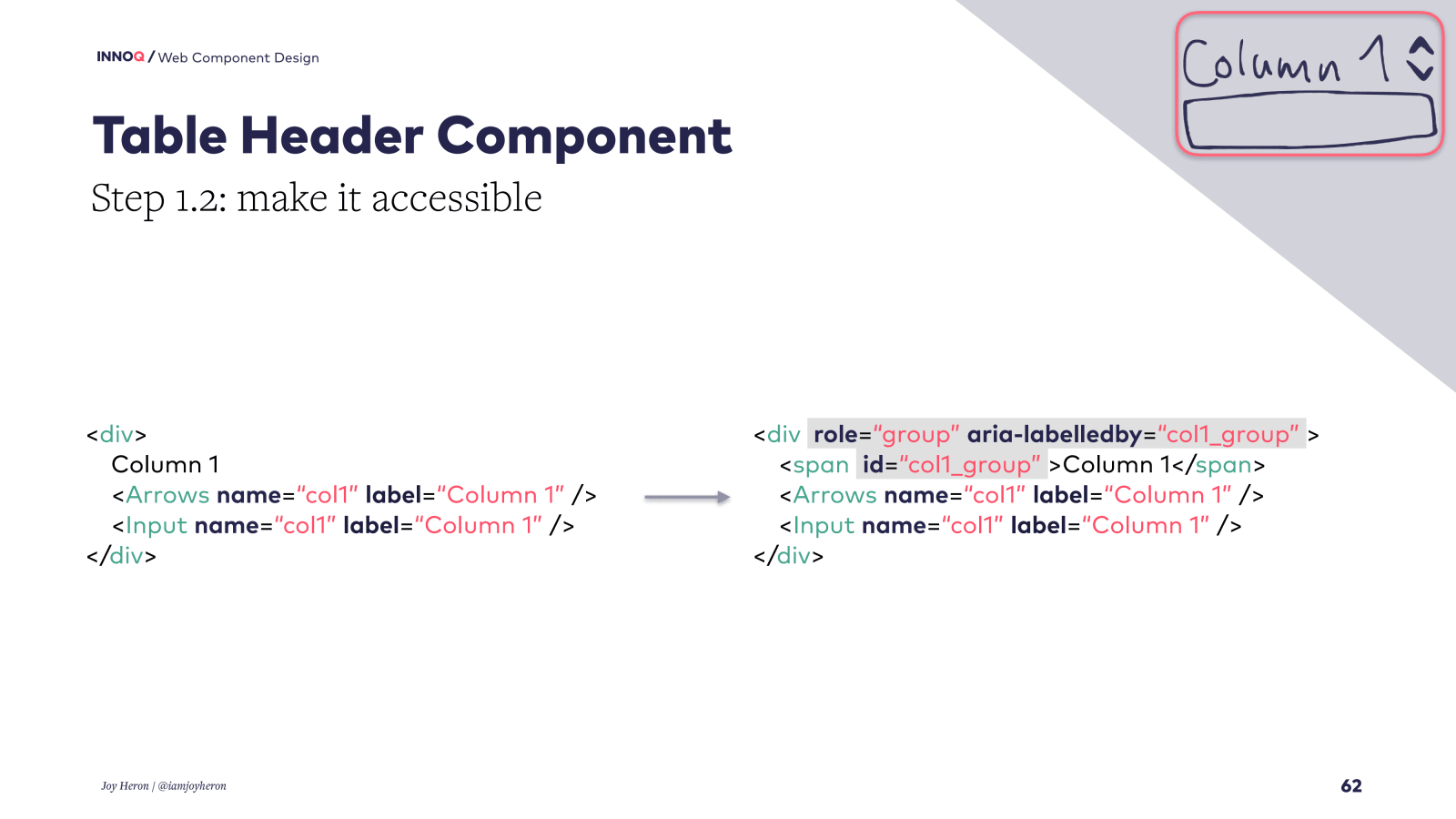
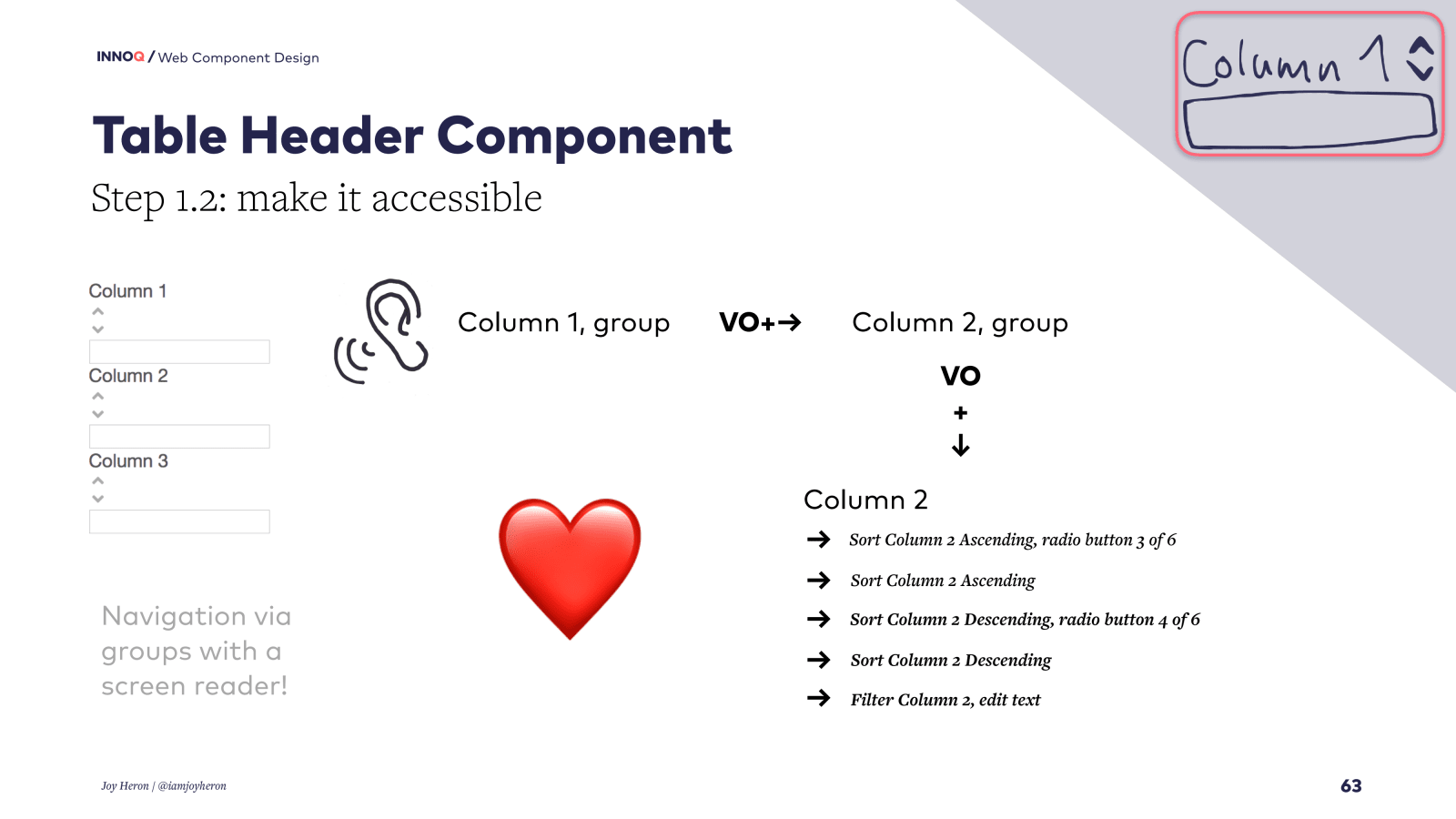
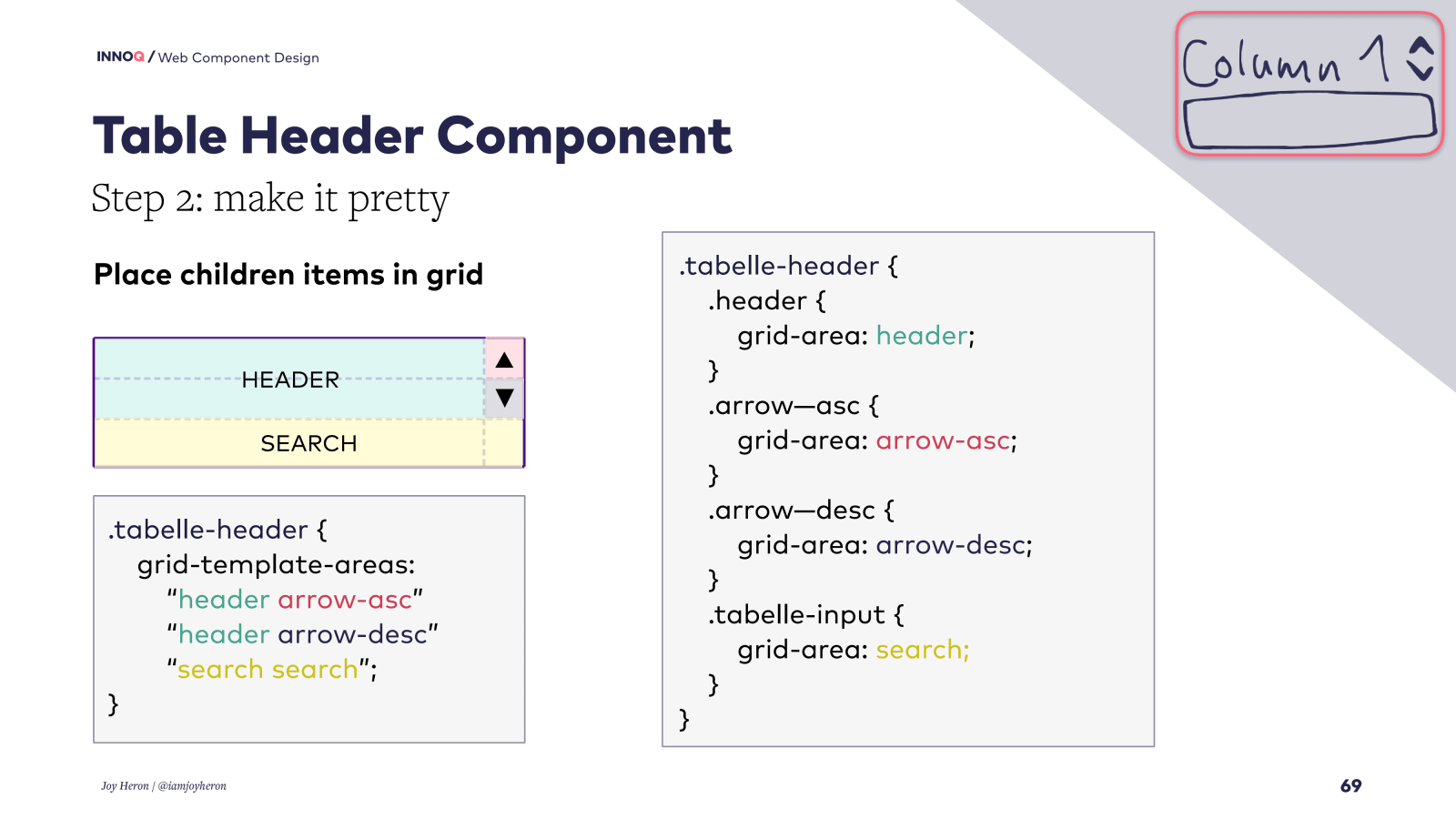
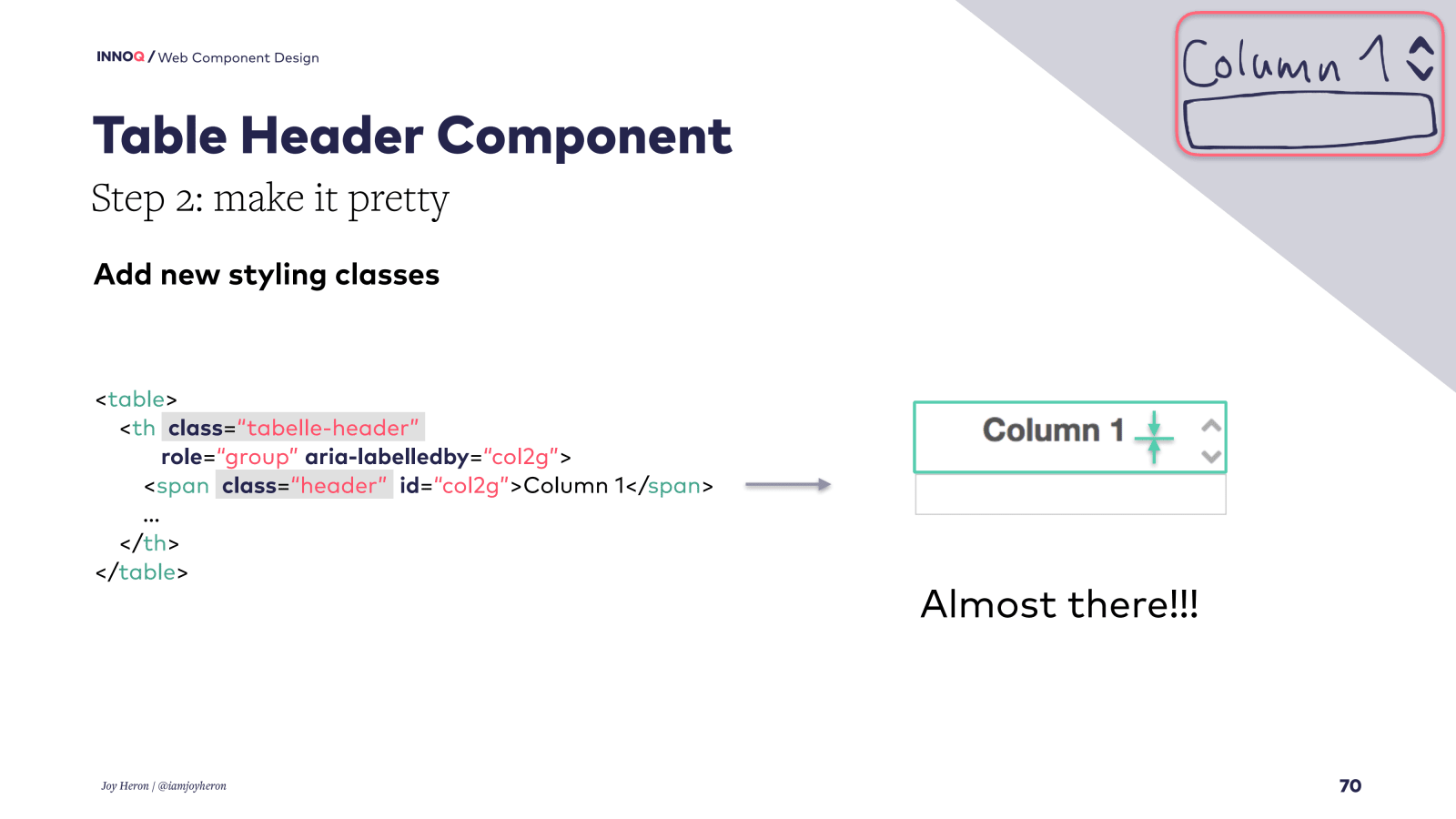
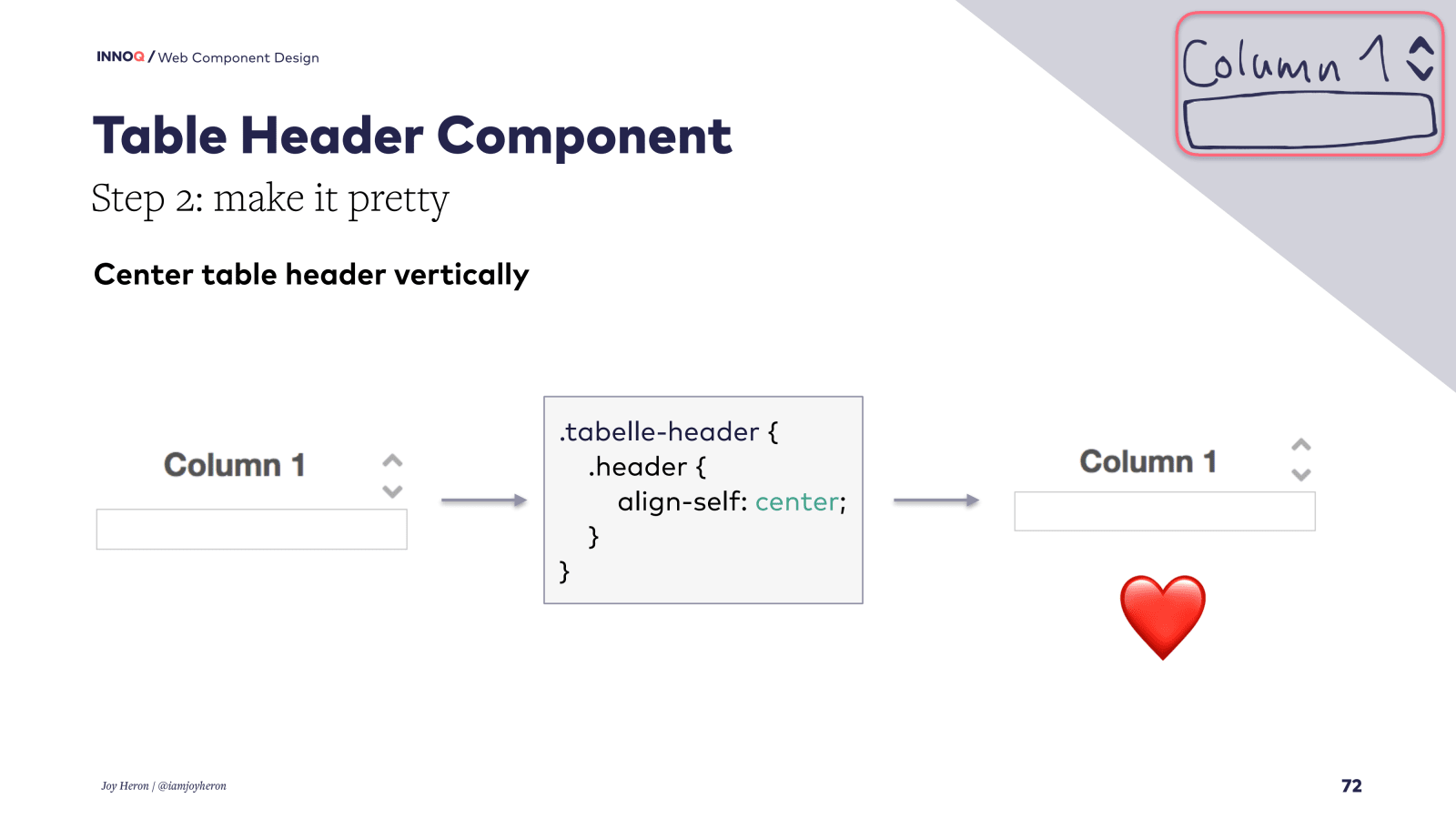
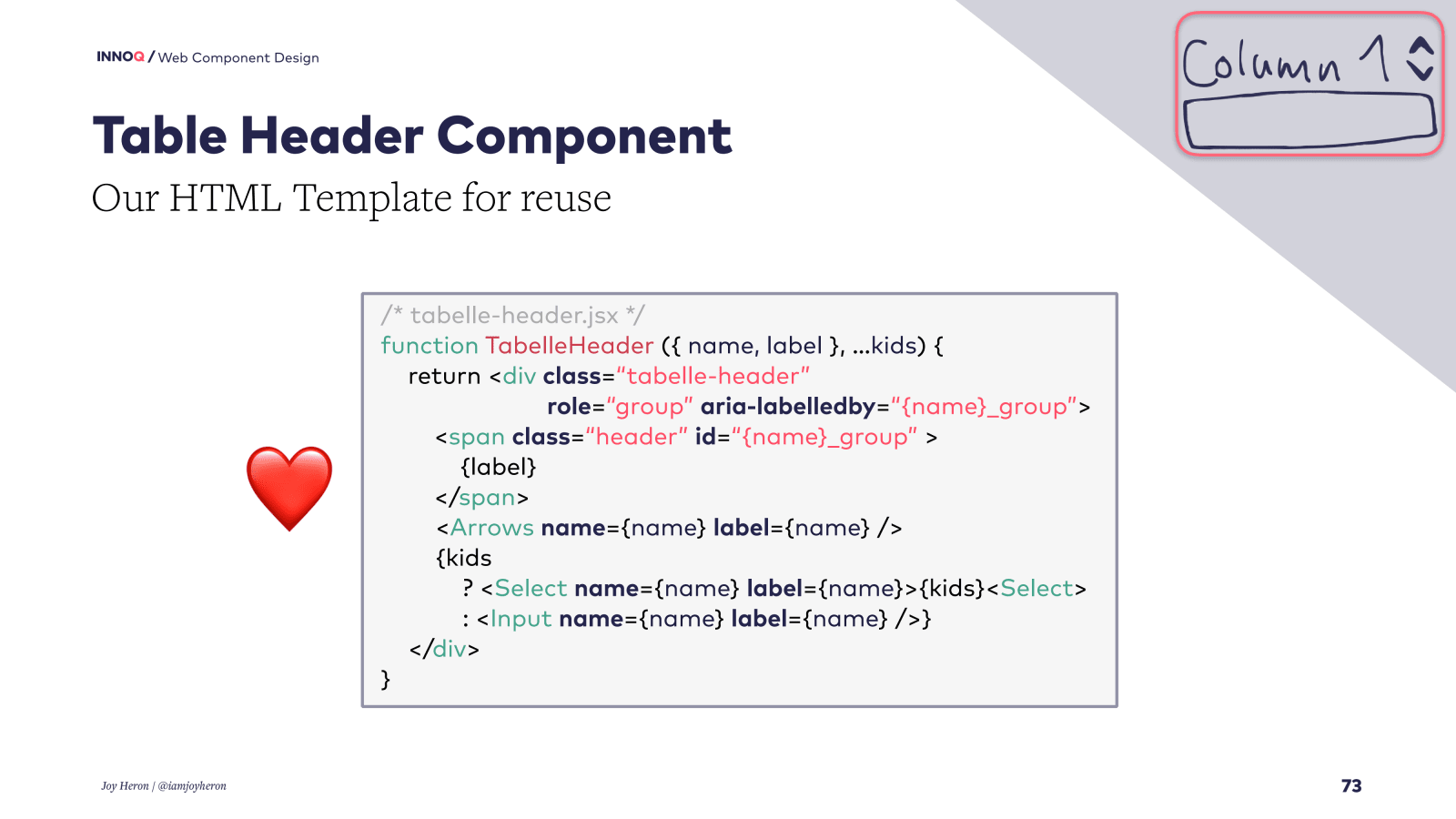
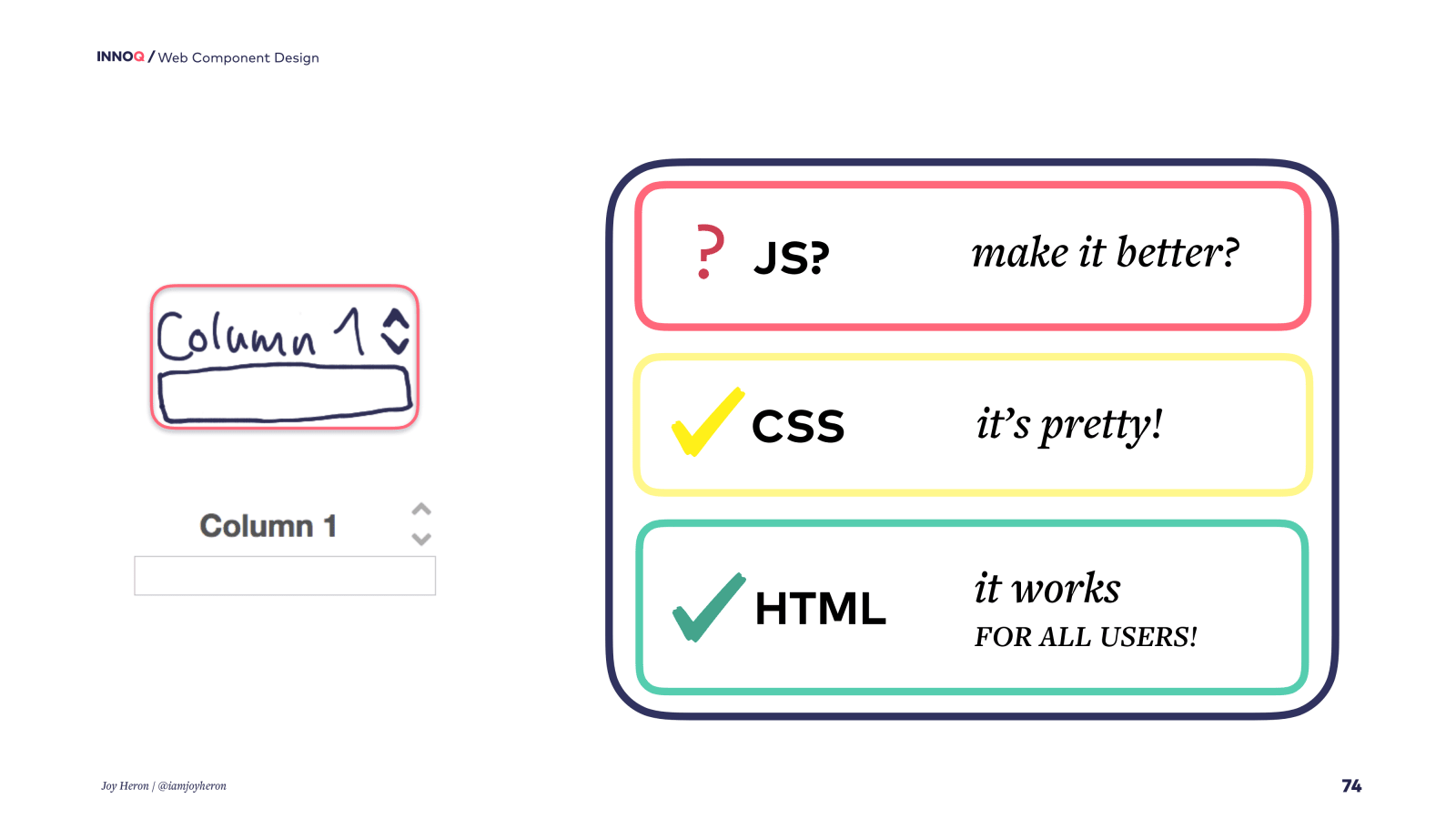
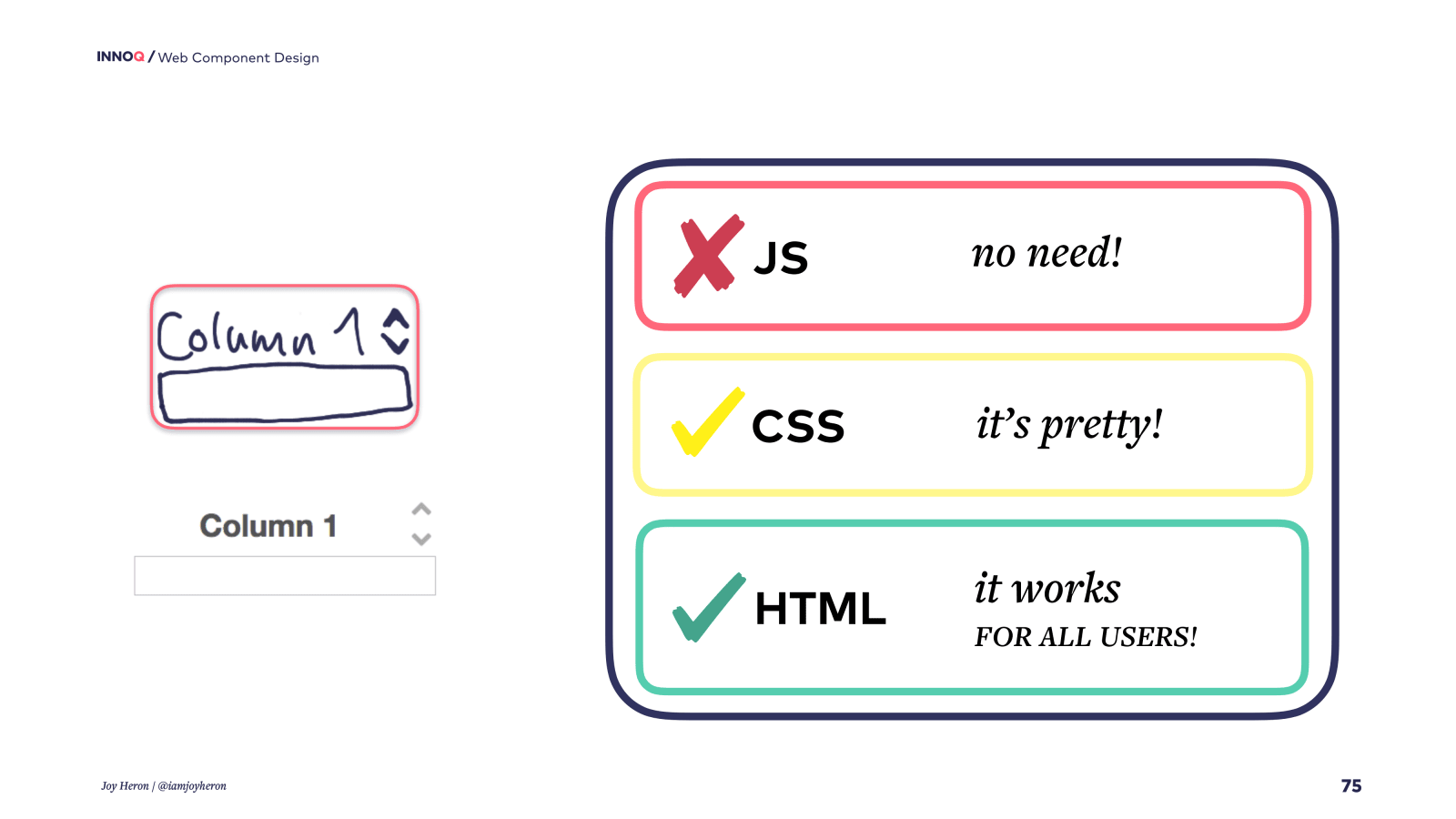
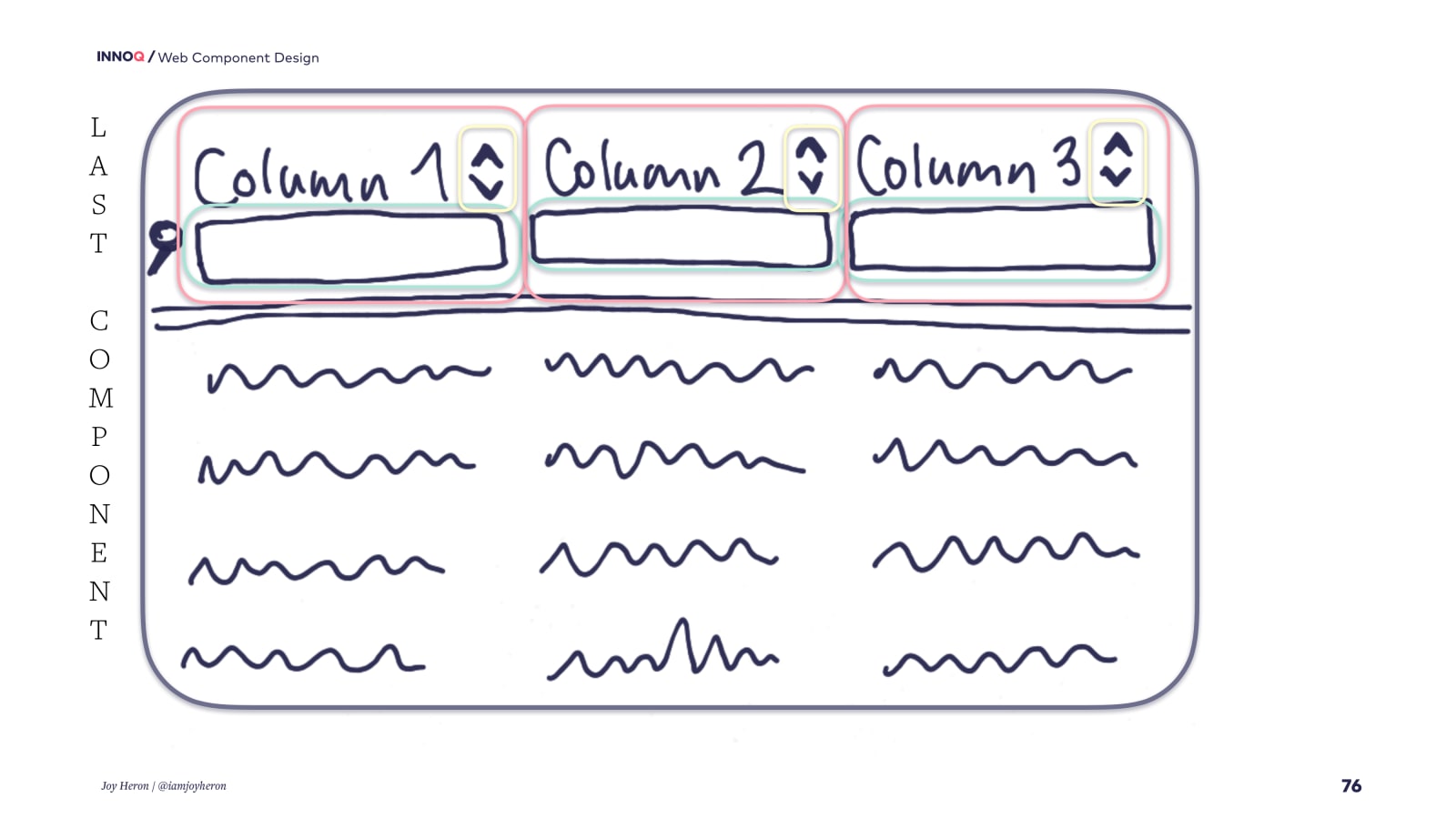
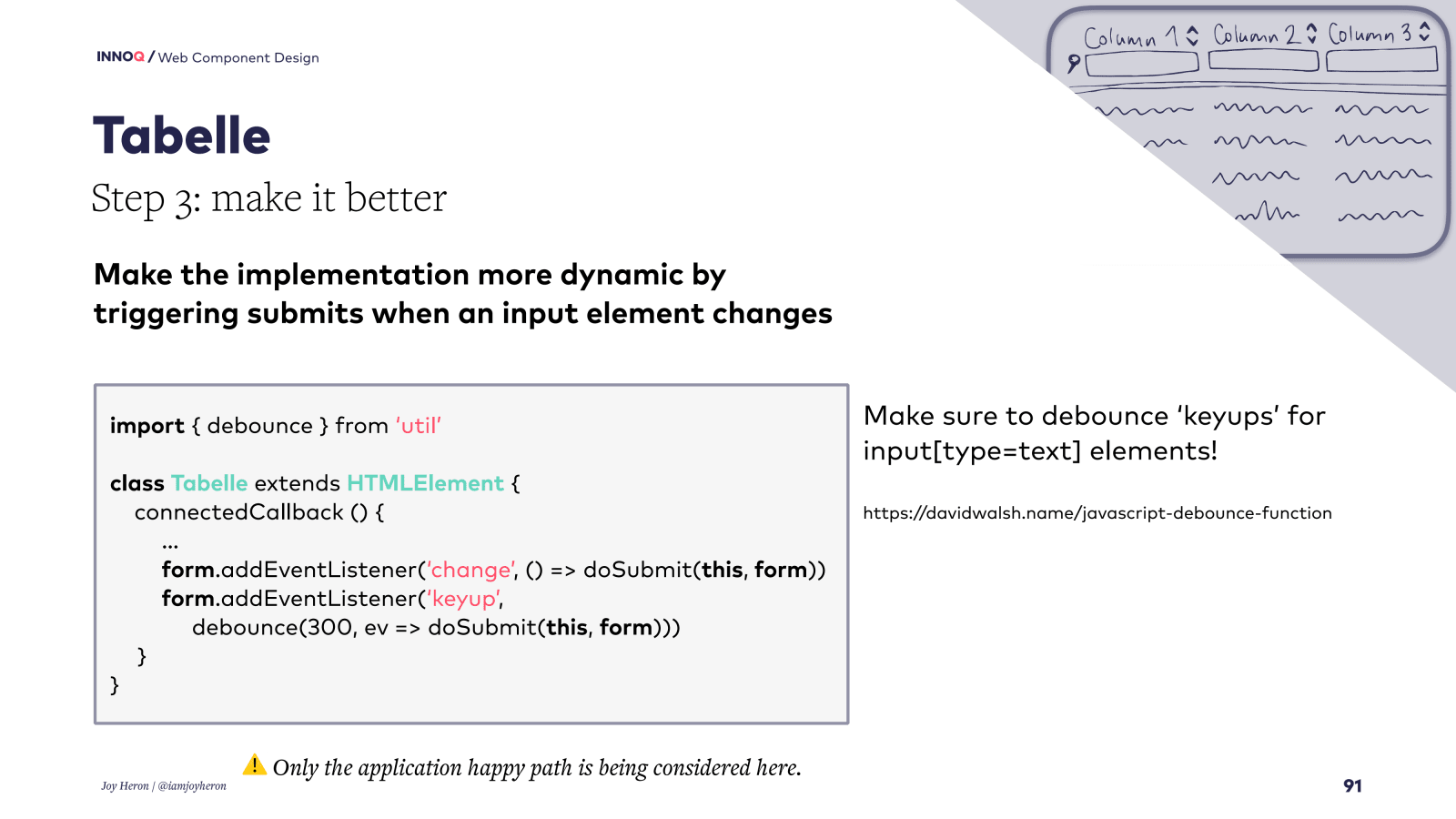
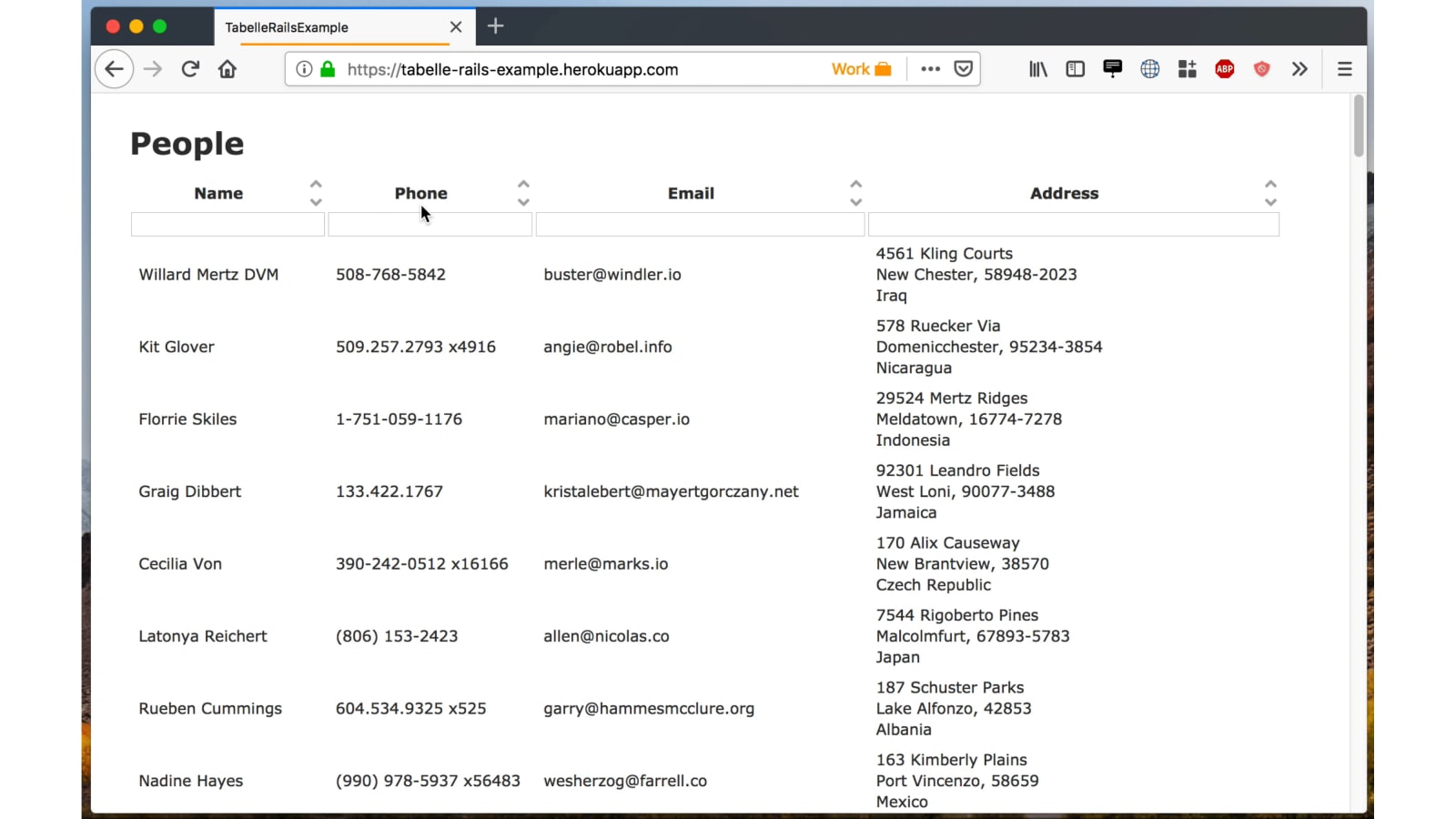
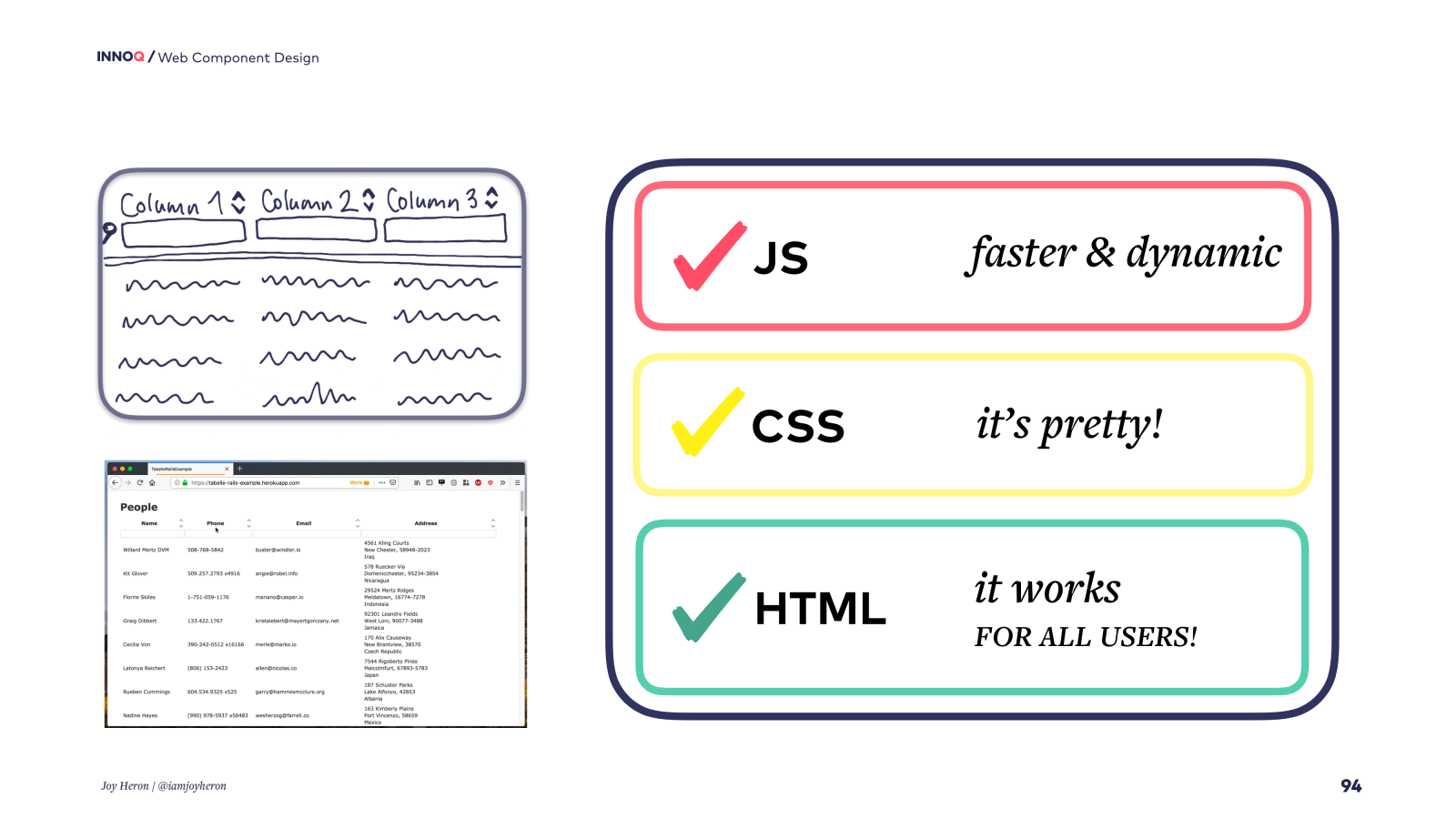
This talk will use an example web component to illustrate the approach that we can take to design better components. Technical details will be briefly mentioned, but the focus is on design principles which can be applied to any component. Instead of trying to apply things like accessibility and progressive enhancement as an afterthought, we can use them as building blocks to create simpler components. With a little care, we can avoid a lot of pitfalls that will otherwise make our life miserable and write code that we can easily reuse instead of having to rewrite functionality in every new project.
We‘d love to show you a YouTube video right here. To do that, we need your consent to load third party content from youtube.com
- Date
- 2020-02-12
- Time
- 18:30 - 19:30
- Conference / Event
- München .NET Meetup Februar 2020
- Venue
- INNOQ München, Kreuzstraße 16, München
Swipe for more
Scroll or use your arrow keys for more
Scroll for more
Use your arrow keys for more