Ok, ich bin dann doch erstmal wieder beim Frontend gelandet. Irgendwie mag ich es nicht, wenn Dinge so halbfertig sind, besonders wenn es nur "Kleinigkeiten" sind. Und so habe mich dran gemacht, die bisher schon implementierte Suche (mittels acts_as_ferret plugin), anstatt mit POST, mit GET und somit REST-konform umzusetzen.
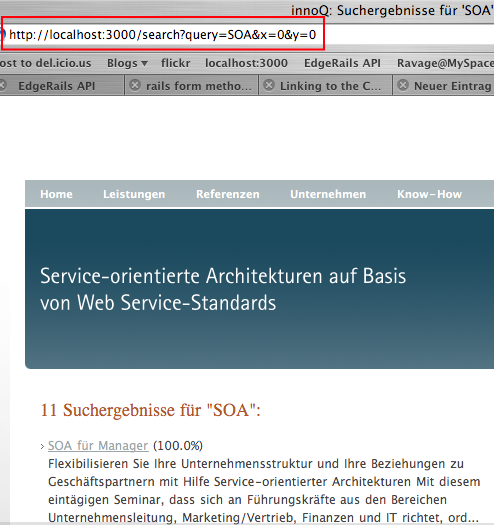
Für die Sache musste ich dann ein extra Route in routes.rb eintragen und schon funktionierte es! :-) Naja, ok...ein bisschen nachdenken musste ich schon vorher. Aber ich denke das Ergebnis, sprich der in der Adresszeile übergebene String, macht Sinn und man kann anhand der URL verstehen, was abgeht:

Ich habe mich bei der Benennung des Suchparameters für die lange Version ("query=") entschieden, da man so besser nachvollziehen kann, was gemeint ist. Die Kurzfassung ("q=" z.B. bei Google) ist einfach nicht so sprechend. Und zusätzlich ist der Quellcode auch verständlicher. Ferner habe ich den title-tag der Ergebnisseite angepasst, so dass der Titel nun auch besagt, dass man gesucht hat und wonach man gesucht hat. Somit lässt sich die Seite dann auch bequem bookmarken.
 Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at
Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at 
Recent Comments